ロゴからみるWEBと印刷のデータの違い
会社のロゴは会社の顔
「ロゴのデータは特にないので、ホームページからとってください」
印刷物の作成の依頼をいただき、各種原稿いただいた時にこの言葉が出ると、我々印刷を扱っている者としては少し困ります。
そしてお客様は往々にして不思議な顔をされます。
確かにホームページ上には綺麗なロゴが「あります」。
でも、「モニターに映るロゴ」と「印刷のロゴ」は、実は全く違うものなのです。
WEBデータと印刷データの違い
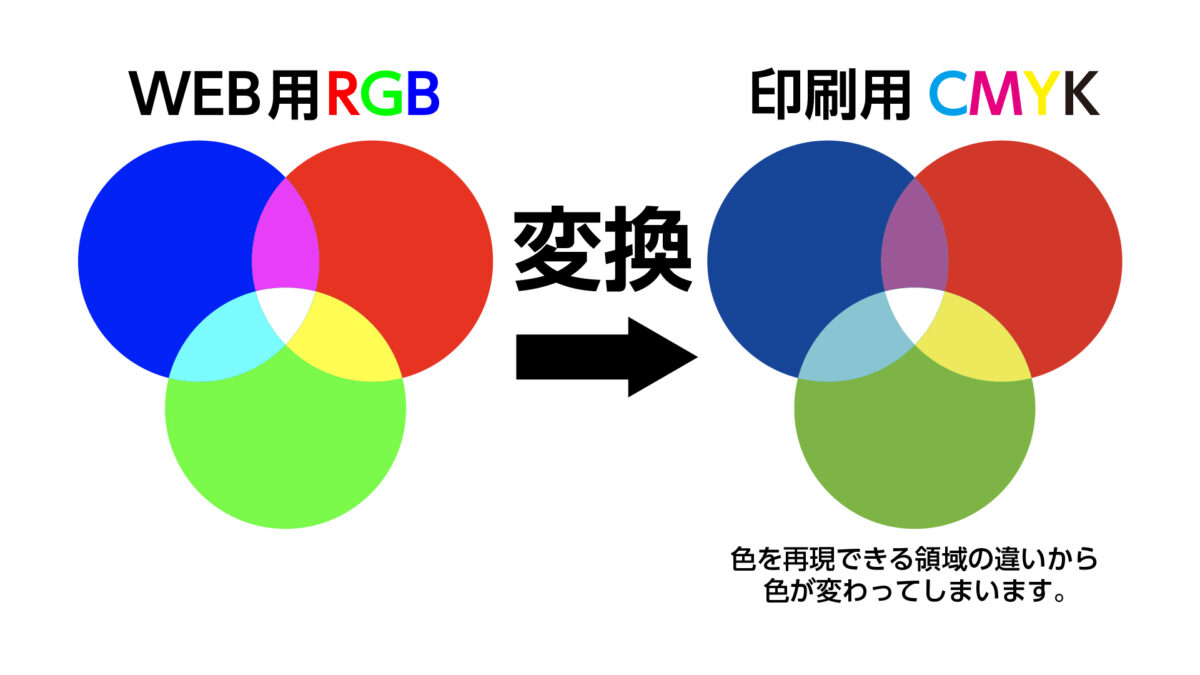
1.発色の仕方が違います
モニターやスマホで見るウェブの画像はRGB = R:Red(赤)G:Green(緑)B:Blue(青)の光でできています。
ひと昔前のテレビはくっつけるように顔を近づけると、この三つの光がついたり消えたりするのが見ることができました。
光は、全ての光を重ねると「白」になります。逆に全ての光がなくなると「黒」になります。
パソコンやスマホ、TVなどはこれらの3つの光で「カラー」を表現しています。
一方、印刷はCMYK = C:Cyan(シアン)M:Magenta(マゼンタ)Y:Yellow(イエロー)の3色にK:Key Plate(黒)の4つのインクで「カラー」を表現しています。
最近はプリンターやコピーのインクでもおなじみです。
こちらは色を重ねると黒に近くなります。
小学校の時の絵画の時間、筆を洗うバケツが濁っていたのも色を重ねたからです。
つまり、光とインクは同じように見えて発色の仕方が違うのです。
通常、スマホやデジカメで撮影した画像はRGBになっています。
こちらをCMYKに変換することにより印刷用のデータにすることができますが、基本、インクのCMYKは光のRGBよりも色のバリエーションが少なく、明るい色、鮮やかな色は通常の印刷では再現することが難しくなります。

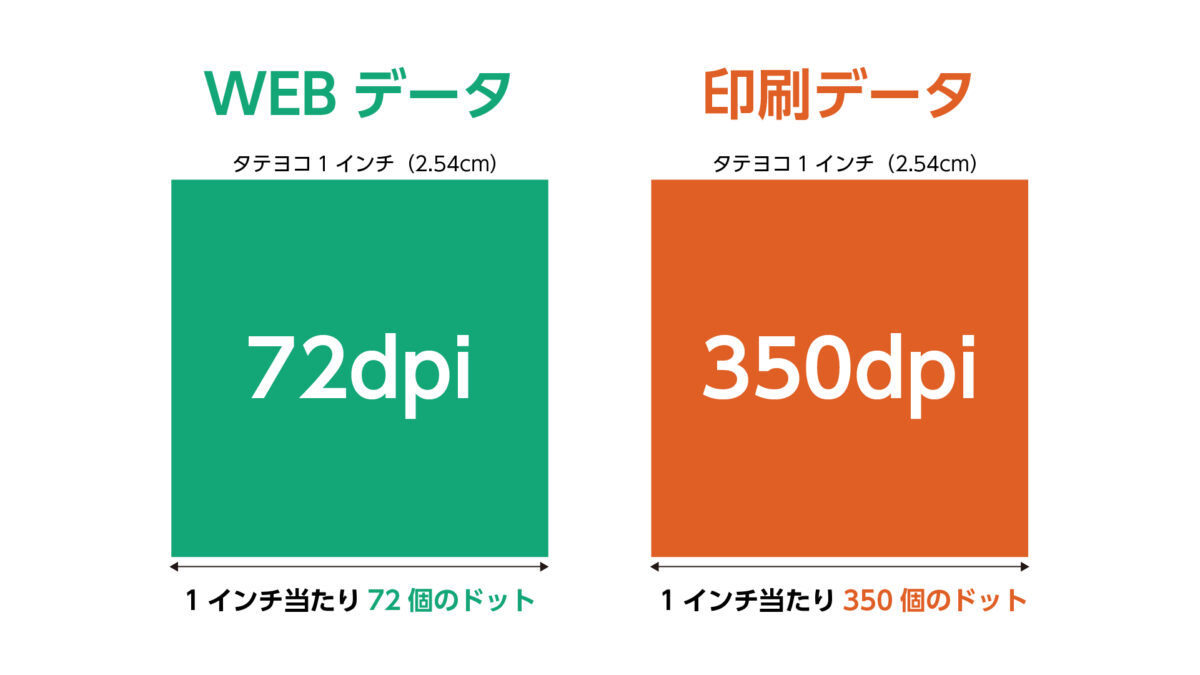
2.解像度が違います
印刷もウェブも基本的には全て点でできています。
点を密集させて色や形を見せているのですが、解像度とは、その点の細かさをいいます。
一般的に使われる「dpi」という単位で言うとウェブは72、印刷は350の画像を使用しています。
ウェブはあまり細かい画像を使うとデータが重くなり、サイトの動きが遅くなってしまうことがあるので、基本この数字になっています。
つまり、ウェブの画像は印刷で使うには荒い画像であるといえます。
「ぎゅっ」として解像度を350にすることはできるのですが、「ぎゅっ」とした分、画像のサイズは小さくなってしまいます。webの画像は1/3から1/4くらいのサイズでやっと印刷に適する大きさとして使えるということになります。

以上のことから、webに使用しているロゴのデータをそのまま印刷に使用すると、色が微妙にくすみ、フチがぼやけた状態になってしまうため、
「ロゴのデータは特にないので、ホームページからとってください」という言葉に一瞬困った顔をしてしまうのです。
しかし、そこはもちろん、御社の顔ともいうべきロゴですから、きれいに見せたいところです。
ですので、我々は、いただいたデータを出来る限り、お客様の思いを込めて作った本来のロゴに寄せるよう、頑張って調整したり、作り直しをしている、というのが実際のところです。
ロゴを作成する時のポイント
ご提案です。
もし、これから新たにロゴを作成する機会があるのであれば、印刷用のCMYKとWeb用のRGB(できればカラーコードも)の両方を、『ai』と『pdf』のデータ形式で制作会社から受け取って、会社の実印のくらい大事にとっておいてください。
そして、広告会社や印刷会社から「御社のロゴデータをいただけないでしょうか」と言われたら、そちらを颯爽と渡すのです。
きっと
「おぉ、この会社……できる! ロゴを……大事にしてる!」
と間違いなく思われることでしょう。
もし、そんな聞いたことないデータなんてないし、そもそも持っていない、という場合は、ぜひ当社にご相談ください。
ウェブ、名刺やパンフレットなどの印刷物などからでも、御社の顔であるロゴをスッキリきれいにして、データ化いたします。
〈Copywriter・Hiroaki Munakata〉
同じ『色』に関連する過去のコラムです。
こちらもご覧ください。






