知っておきたいWebディレクションの基礎知識
Watanabe.Y
Webサイト作成には、さまざまな人が関わります。
その中でも、Webディレクターの役割は、Webサイトの企画から制作、公開、アフターフォローなど全体に関わることです。
仕事の内容や工程ごとの注意点などをまとめます。
自社でホームページ・リニューアル担当になった場合にも、参考にしてもらえると思います。
【Webディレクターの仕事内容】
Webディレクターの仕事内容を上げてみます。
1. クライアント(決済者・責任者)とのコミュニケーション
2. 制作物(デザイン・コーディング・プログラム)のクオリティ管理
3. プロジェクトメンバーの選定
4. スケジュールの工程管理
5. 予算の管理
このように、大きくまとめると1~5までありますが、それぞれ相互に関連します。
以下、ポイントを絞って解説していきます。
【目的やポイントをはっきりさせる】
「うちの会社のホームページ、もーすごく古くってさー。ダッサイの。
スマホ対応にもなってないから、なんか作って」
こんなにラフな言葉ではないにしろ、こういうニュアンスで依頼をしてくる方は意外と多いです。
しかし、このオーダーからだけだと制作を進めることはできません。
なぜなら、ホームページにどんな期待をするのか、だれに見てもらいたいか、見てもらってどうしたいかという目的によって、仕様が大きく変わるからです。
「会社の存在がわかればいい」のであれば会社概要の単ページのもので十分です。
「商品販売をしたい」というのであればネット販売ができる機能をつけましょう。
「いい人材が欲しい」のなら人材情報に特化したものにしたほうがいいです。
新規で作るにしても、リニューアルでも、まずは「目的・ポイント」を明確にしていきましょう。
そのためにも、Webディレクターはクライアント、社内ならば社長や部長といった責任者と腹を割って、膝付き合わせて、ガンガン話しをします。
Webサイトを目的別に見ていると、ざっと以下のようなものがあります。
・コーポレートサイト(どんな会社か、なにをしている会社か、会社に関する情報のサイト)
・ブランディングサイト(会社や事業の認知度を上げるためのサイト)
・プロモーションサイト(商品サービスの認知度を上げて集客するためのサイト)
・ECサイト(商品サービスの売買ができるサイト)
・リクルートサイト(求職者を集めるための採用情報サイト)
・ランディングページ(一つの商品サービスを売るための、問い合わせや注文をうながすサイト)
他にも、ブログサイト、ポートフォリオサイト、イントラサイトなどがあります。

【デザインのイメージをつかむ】
「目的・ポイント」がはっきりしてくると、
カッコよくしたい、機能を入れたいなど決まってくるので、デザインのイメージもつかめてきます。
例えば、コーポレートサイトなら、会社のイメージカラーや企業理念をもとに、既存のお客様や将来の取引先に伝えたいことに基づいて、情報が整理されていき、デザインができていきます。
なかなかデザインのイメージがわかないときには、他社の制作物でサンプルになるものなどを集めて、クライアント(決済者・責任者)の好みをさぐるのも一つの手です。
参考サイトで注意しなければならないのは、いろんなものを見て、これもいいあれもいいとなり、逆にまとまらなくなるということです。
迷いすぎるあまり、デザイン本意になってしまって、最初の目的からズレてしまう、突散らかってしまう、ということが起きがちです。
また、いろんな機能をつけたい要望もでてくると思いますが、機能が高度になればなるほど予算もかかります。
デザインや機能といった面でクオリティを良くしたいといっても、どんなWebサイトにも予算があります。
そんなとき、Webディレクターは、外れそうになる軌道をぐーーーっと戻してください。
「目的・ポイントは?」「なにがしたいんだっけ?」「どこまで予算が使えるんだっけ?」
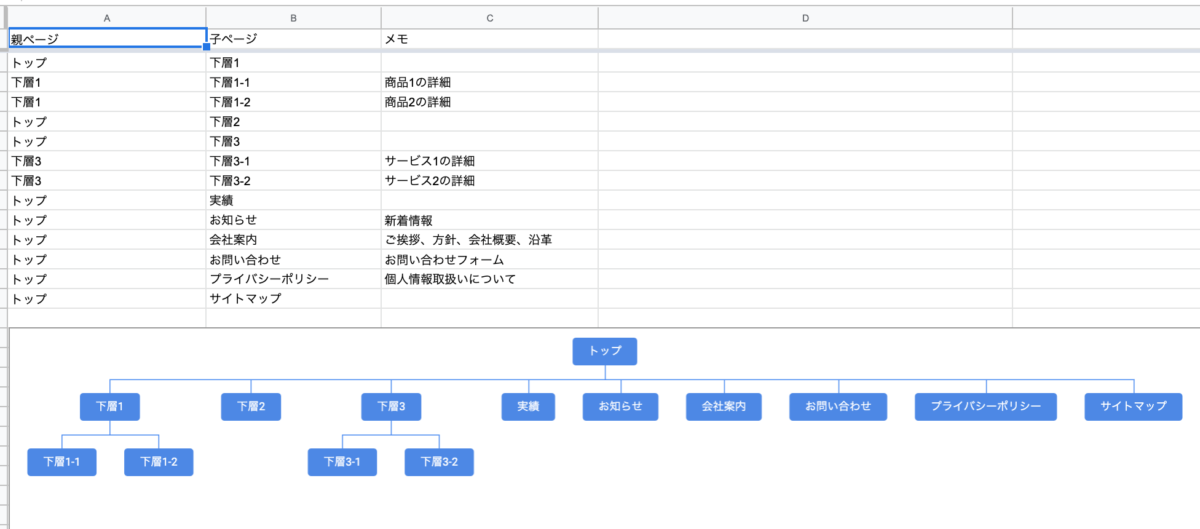
【サイトマップをつくる】
サイトマップとは、コーディングする上での設計図になるもので、作業量や金額に大きく影響します。
「サイトマップってなに? どうすればいいの?」
はじめてWebサイトを作る人は、サイトマップ??だと思います。
読んで文字のとおり、サイトの地図なのですが
本で言えば、目次。章(チャプター)、節(セッション)、ページだてだと思えばわかりやすいでしょうか。
本は、目次を見れば、読みたい箇所がわかります。
サイトも同じ。サイトを見る人が、見たい情報をわかりやすくたどれるような工夫がしてあるものです。
情報をたくさん盛り込むということはページ数も増えます。
あるいは1ページがなが〜いものになることもあります。
Webサイトと本づくりが異なる大きな点は、「目的・ポイント」です。
また、ここでも「目的・ポイント」がでてきました!
本は読んでもらうことが目的であることがほとんどですが、Webサイトは、認知度を上げる、集客をする、売買をする、求職者を集めるなど、最終的には見た人に行動をうながすことを目的とします。
であるが故に、問い合わせしやすくする工夫なども、サイトマップに盛り込まれる要素となります。

【プロジェクトメンバーを選定し、スケジュールを組む】
さて、デザインの方向性も決まり、サイトマップもできてきたら、プロジェクトメンバーへ声かけし、スケジュールを組んでいきます。
クライアント(決済者・責任者)とのコミュニケーションから、デザインもコーデイングもやれちゃう人も稀にいますが、たいていは数名でのプロジェクトメンバーで動かしていくことになります。
今までの流れでの内容を明確にし、誰が、いつまでに、なにをするかを決定・共有していきます。
プロジェクトメンバーに相談しながら、ホスティング(ドメイン・サーバー)の確認もします。
現在使っているサーバーが、これからの目的を叶えるに適したものか、などの確認です。
「クライアントとこんな話になっていて、来週中にはアップっていうスケジュールになったから、よろしく!」
「えーーー!そんなのムリ!」
はい、ムリです。
どんなサイトでも、1週間ではムリですし、そんな頼み方をしていたら、次からは作業を受けてもらえなくなります。
ここからのスケジュールは、ボリュームによりますが、全体で5〜10ページ程度のサイトであれば
以下を目安にしてもらえるといいかと思います。
1. トップから下層ページのデザインを確定する → 約2週間
この作業を進めながら、下層ページの詳細の素材集め(テキスト・画像・動画)
2. トップと下層ページのデザインが確定したら、
詳細ページの素材レイアウトを確定する → 約2週間
3. 全ページのデザイン・レイアウトが確定!
4. コーディング → 約3週間
5. デバッグ(動作確認)〜公開 → 約1週間
コーデイングやドメイン・サーバーに関しても、細かな確認点がありますが、そのあたりはまた別の機会に解説をしていきたいと思います。
また、デザインの部分でも今はスマホでみて適切な情報展開になっているかどうかがポイントです。
スマホ・ファーストという言葉も使われてきています。
ですので、この点は、今後こだわりたいクライアント(決済者・責任者)はさらに増えてくると思われます。
【工程が増えれば、お金もかかる】
最後に、予算のことです。
Webサイトはページの変更や追加が安易にできると思われがちです。
「急に、新しい事業をやることになったから、これをメインにして1ページ追加してよ」
単に1ページ追加といっても、どのページからたどるページなのかによって、全体のナビゲーションを変更しなければならないものかもしれません。サイトマップ自体を変更する必要がでる場合もあります。
そうなれば、大幅な変更です。
「やっぱりさー、これからは動画だから、ホームページの中で動画が見られるようにしたいんだよね」
動画を連動させるのは、とてもいいと思います。
しかし、アップ後に要望がでてくれば、これも大幅な仕様変更です。
Webサイトのいいところは、柔軟に変更がきくところです。
使い切るまで、変更のきかない紙の印刷物とは大きく違います。
だからWebは使い勝手がいい。
だからこそ、言葉は悪いかもしれませんが、ズルズルいってしまいがちです。
それを避ける意味でも、予算内での作業に一線を設けて、「この日アップしたもの以降の作業は、追加料金がかかる」という意識を持つことです。
「以前作ってもらった業者が、対応が悪くってさ。何回言ってもやってくれなくて、今は疎遠になっちゃったんだよね」
という場合は、もしかしたら、ズルズルと終わらないサイト作り、なんども変更を求めてしまっていたのが原因かもしれません。
最初の一文に戻りますが、Webサイト作成には、さまざまな人が関わることになります。
Webディレクターの役割は、多岐にわたり、全体を見ることです。
時代も変化するので、Webサイトの仕様もどんどん変わります。
だからこそ、やりがいのある役割だと思います。






